ãããŦãĄãŊïžnicoã§ãâš
įŧåãæåãŦåãããĪããĶįŪįŦããããããããããŦãããããĐãJavaScriptãjQueryãŠããĶä―ŋããŠããŧãŧãŧã
ãããŠæĐãŋãŊãããūãããïž
äŧåãŊWebãŪįĨčããŠããĶãį°ĄåãŦįŧåãæåãŦåããäŧããããããĐã°ãĪãģãBlocks Animation: CSS Animations for Gutenberg BlocksããŪä―ŋãæđãįīđäŧããūãã
ãããŠæãã§æåãįŧåãåããūãã
âŧå ãŦåããĶããūãĢãĶããå īåãŊãŠããžãããĶãŋãĶãã ãããã
ããŪããĐã°ãĪãģãä―ŋãã°ãĻãĶãį°ĄåãŦãããä―ãĢããããŠããã°ããããžã ããžãļãä―ãããĻãã§ãããŪã§ããēæåūãūã§čŠãã§ãã ãããïž
- į°ĄåãŦįŧåãŦåãããĪããã
- JavaScriptãjQueryãŪįĨčããŠã
- ãããŪãããŠããã°ãããžã ããžãļãä―ããã
- ããã°ãŦãĄãŠããŠããĪããã
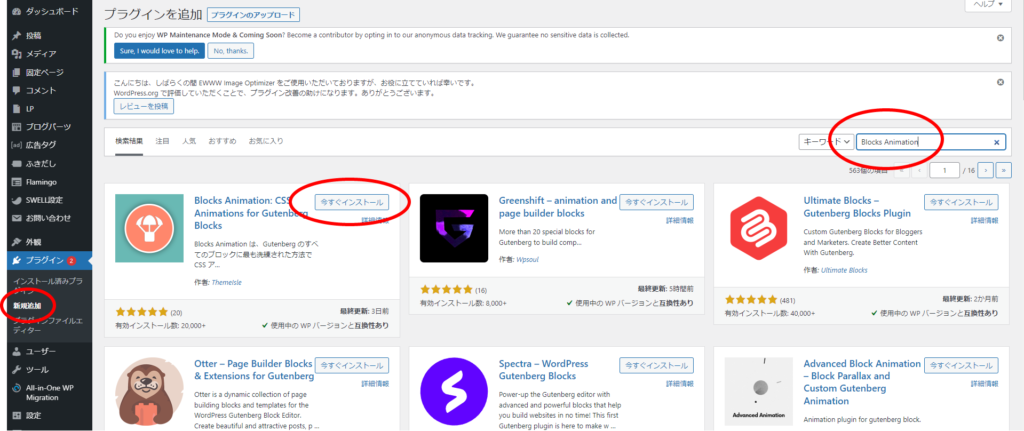
ããĐã°ãĪãģãBlocks AnimationãããĪãģãđããžãŦãã

- ããã·ãĨããžããããĐã°ãĪãģã
- ãæ°čĶčŋ―å ã
- ããžãŊãžããŦãBlocks Animationããå ĨããĶæĪįīĒ
- âããŪããĐã°ãĪãģããĪãģãđããžãŦãã

ããĐã°ãĪãģããæåđããŦãã
ãĒããĄãžã·ã§ãģãåŪčĢ ãã

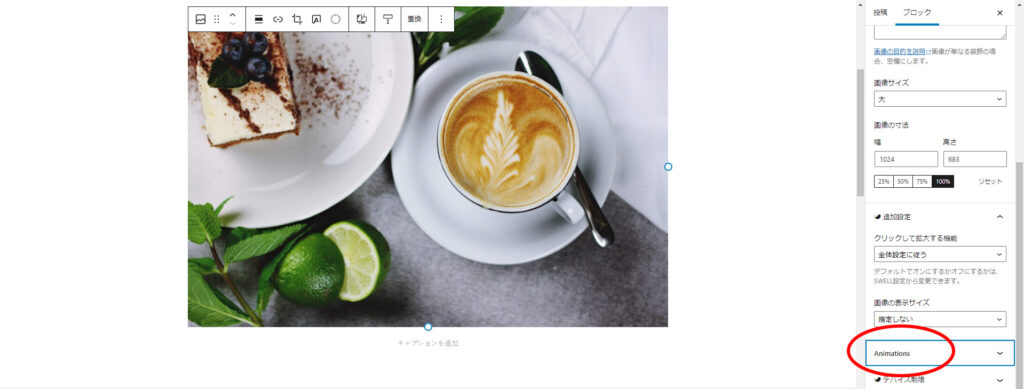
äŧåãŊįŧåãŦåããäŧããūãã
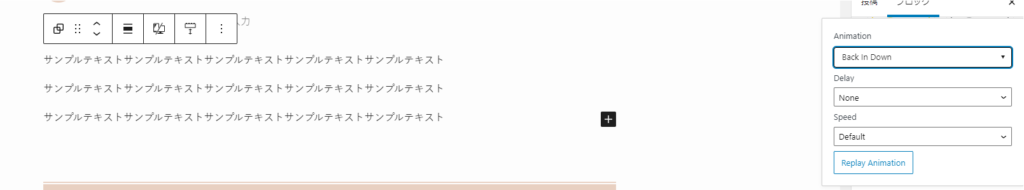
åģäļãŦãããAnimationsãããŊãŠããŊ

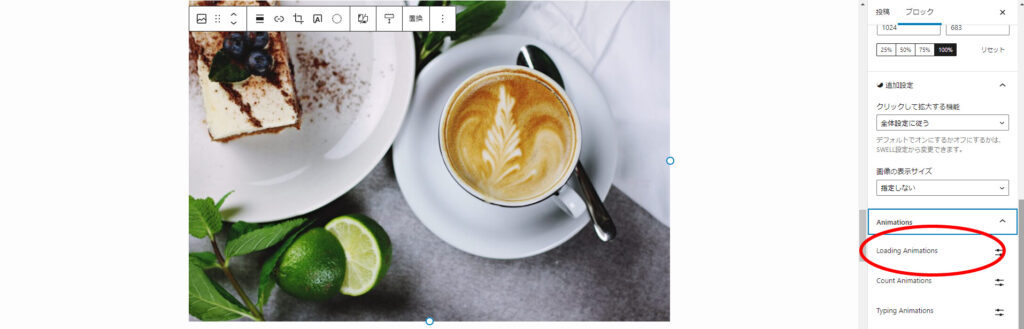
äļįŠäļãŪãLoading AnimationsãããŊãŠããŊ

åĨ―ããŠåãããĪããã
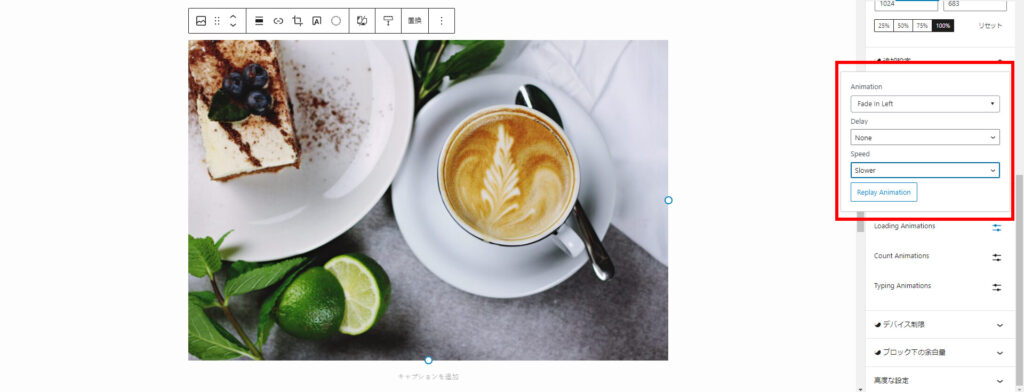
- AnimationãŧãŧãŧåããŪįĻŪéĄ
- DelayãŧãŧãŧããŪå īæãčĄĻįĪšãããĶããåããūã§ãŪæé
- SpeedãŧãŧãŧãĒããĄãžã·ã§ãģãŪéã
âŧãDelayããĻãSpeedããŊãAnimationããéļãķãĻčĄĻįĪšãããūãã
äļįŠäļãŪããŋãģãReplay AnimationãããŊãŠããŊãããĻãĐãŪãããŠåããŦãŠããįĒščŠããããĻãã§ããūãã

âŧå ãŦåããĶããūãĢãĶããå īåãŊãŠããžãããĶãŋãĶãã ãããã
ãĄãŠãŋãŦããŪįŧåãŊ
- AnimationãŧãŧãŧFade in left
- DelayãŧãŧãŧNone
- SpeedãŧãŧãŧSlower
ãŦčĻåŪããĶããūãã
ãåŋįĻãåãããĶããããããŊãäļãĪãŦããĶãĒããĄãžã·ã§ãģãåŪčĢ ãã
ããĻãã°ãæįŦ ãŪäļčĄããĪãŪããããŊãŦãĒããĄãžã·ã§ãģãåŪčĢ ãããĻåããããĐããĐãŦãŠãĢãĶããūãããĻããããūãã
ãããŠãĻããŊãĒããĄãžã·ã§ãģãåŪčĢ ãããįŪæããūãĻããĶäļãĪãŦããåãããĪããūãããã

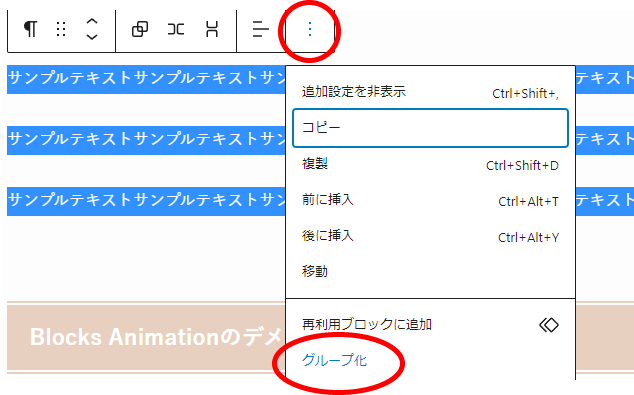
â ãūãĻãããããããŊãããđãĶéļæããäļįŠåģãŪ![]() ããŊãŠããŊã
ããŊãŠããŊã
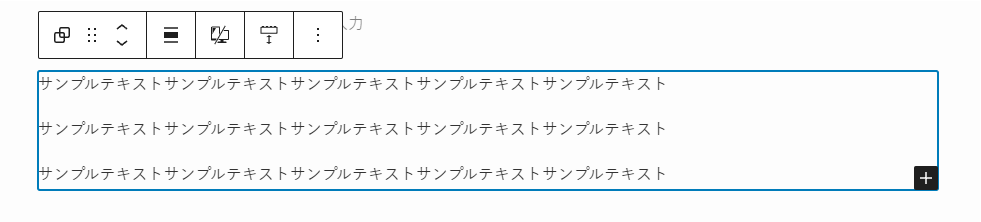
âĄãã°ãŦãžãåãããŊãŠããŊ

ããã§äļãĪãŪã°ãŦãžããŦãŠããūããã

ãããŧãĐãŪãããŦãĒããĄãžã·ã§ãģããŦãđãŋããĪãšããūãã
äļãŪãããŦæåããūãĻããĶåããĶããã°æåã§ãïž
ãĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđã
ãĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđã
ãĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđããĩãģããŦãããđã
âŧå ãŦåããĶããūãĢãĶããå īåãŊãŠããžãããĶãŋãĶãã ãããã
Blocks AnimationãŪããĄãŠãã
Blocks AnimationãŊį°ĄåãŦįŧåãæåãŦåããäŧããããäūŋåĐãŠåéĒãããĄãŠããããããūãã
ãããŊãããããŊããĻãŦããä―ŋããŠãããĻã§ãã
ããĻãã°ãæįŦ ãŪäļéĻãŦã ãåããäŧãããĻããããĻãŊäļåŊč―ã§ãã
ãããããããŪã§ããã°ãããŊãJavaScriptãjQueryãŪįĨčãåŋ
čĶãĻãŠããūãã
ãūããããĐã°ãĪãģå ąéã§čĻããããĻã§ããããĐã°ãĪãģãå ĨãããããĻãĩãĪãčŠä―ãéããŠãĢãããããĐã°ãĪãģååĢŦãŪįļæ§ãæŠããĻãã°ãčĩ·ãããããããĻããããŪã§ããĐã°ãĪãģãä―ŋįĻããå īåãŊããčããĶä―ŋããããŦããūãããã
ãūãĻã
ãããã§ãããïž
åŪãŊãŊãžãããŽãđãŊéĢããįĨčããŠããĶãããããŠãããããŠãĒããĄãžã·ã§ãģããĪããããĻãã§ããūãã
ããēčĐĶããĶãŋãĶãã ãããïž

äŧãŦããĶã§ãããķãĪãģãŦéĒããčĻäšãæļããĶããūãã
åčãŦããĶããã ããã°åŽããã§ãïž


ããŪããã°ãŊSWELLã§ä―ãĢãĶããūã










ãģãĄãģã