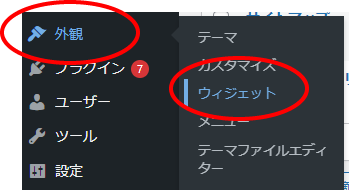
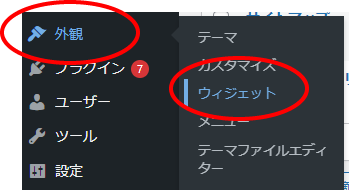
ããã«ã¡ã¯ï¼nicoã§ãâº
SWELLã«ã¯ãããããªè£ 飾ãã便å©ãªãããã¯ã¨ãã£ã¿ãæ¨æºè£ åããã¦ãã¦åå¿è ã®æ¹ã§ãç°¡åã«ããã°ããã¼ã ãã¼ã¸ãä½ããã¨ãã§ãã¾ãããã
ãã®ãªãã§ãããã°ãã¼ãã¨ããã³ã³ãã³ããå¼ã³ã ãã便å©ãªæ©è½ãããã®ã¯ãåãã§ããããï¼
ç¥ã£ã¦ãã¦ã使ãæ¹ãããããªãã¦çµå±ä½¿ã£ã¦ããªãæ¹ãå¤ãã®ã§ã¯ãªãã§ããããï¼
ããã°ãã¼ãã使ãããªããã¨ãã§ããã¨ãç°¡åã«ãããããªãã¼ã ãã¼ã¸ãããã°ãä½ããã¨ãã§ãã¾ãã
ä»åã¯ä¾¿å©ãããæ©è½ããã°ãã¼ãã«ã¤ãã¦è§£èª¬ãã¦ããã¾ãï¼
- ããã°ãã¼ãã®ä½¿ãæ¹ãããããªã
- HPãããã°ãã«ã¹ã¿ãã¤ãºãã¦ããããã«ããã
- SWELLã使ãããªããã
- SWELLãæ¤è¨ãã¦ãã
æå¾ã¾ã§èªãã§ããã ãã¨ããªããããã°ãã¼ãã使ãããªããããã«ãªãã¾ããï¼
ããã°ãã¼ãã使ã£ã¦ãªã«ãã§ããã®ï¼
ããã°ãã¼ããç»é²ãã¦ããã¨è²ã ãªã¨ããã§å¼ã³åºãããã使ãã¾ãããã§ãããã¨ã¨ã«ãã便å©ãªãã§ãï¼
ããã°ãã¼ãã®ä¸»ãªä½¿ãæ¹ã¯ä»¥ä¸ã®ï¼ã¤ã«ãªãã¾ãã
- ã¡ã¤ã³ãã¸ã¥ã¢ã«ã»ã»ã»ã¡ã¤ã³ãã¸ã¥ã¢ã«ã®ä¸ã«è¡¨ç¤ºããã
- ã¦ã£ã¸ã§ããã»ã»ã»ã¦ã£ã¸ã§ããå ã§å¼ã³åºãã
- é常è¨äºå ã»ã»ã»è¨äºå ã«å¼ã³åºãã
- ã«ãã´ãªã¼ï¼ã¿ã°ï¼ãããã¼ã»ã»ã»ã«ãã´ãªã¼ï¼ã¿ã°ï¼ã®ãããã¼ã§å¼ã³åºãã
- CTAã»ã»ã»CTAã§è¡¨ç¤ºããããå ´åã«å¼ã³åºãã
- ãããã¯ãã¿ã¼ã³ã»ã»ã»ç·¨éå¯è½ãªãããã¯ã®çµã¿åãã
- èæ¸ã¢ã¼ã«ã¤ããã¼ã¸ã»ã»ã»ãããã£ã¼ã«ã®ãã¼ã¸ã«è¡¨ç¤ºããã

CTAã¨ã¯èªè ã®è¡åãä¿ãæå³ã§ãè¨äºä¸é¨ã®ããã®è¨äºãæ¸ãã人ãã¨ãªã¢ã®ä¸ãããã«è¡¨ç¤ºããã¾ã
ãã¨ãã°ãç§ã®ããã°è¨äºã®æå¾ã«ã¯ãµãã ãã¨ããã¼ãå
¥ãã¦ããã®ã§ããããããããã°ãã¼ããä½ã£ã¦ä½¿ãã¾ãããã¦ãã¾ãã
âãã®ç»åã®é¨åã§ãã


ã¾ããé常ã¡ã¤ã³ãã¸ã¥ã¢ã«ä¸ã«ã¯æåããå ¥ãããã¾ããããä¸ã®ç»åã®ããã«ãããã°ãã¼ãã使ããã¨ã§ãã´ãã¡ã¤ã³ãã¸ã¥ã¢ã«ã®ä¸ã«ä¹ãããã¨ãã§ããã¯ã³ã©ã³ã¯ä¸ã®ããããã¼ã¸ãä½ããã¨ãã§ãã¾ãï¼





ãã¹ã¦ä½¿ãå¿ è¦ã¯ãªãã¨æãã¾ãããç¨éã«åããã¦ä½¿ã£ã¦ã¿ã¦ãã ãããï¼
ã¡ãªã¿ã«ãã´ã¯canvaã§ä½ã£ã¦ãã¾ããç¡æã§ä½¿ãã¾ããï¼
ããã°ãã¼ãã®ä½ãæ¹
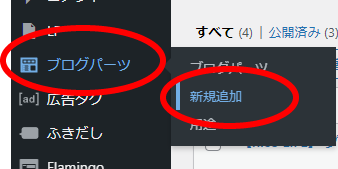
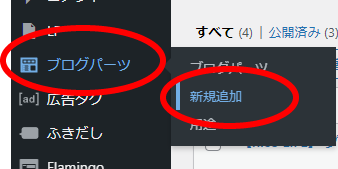
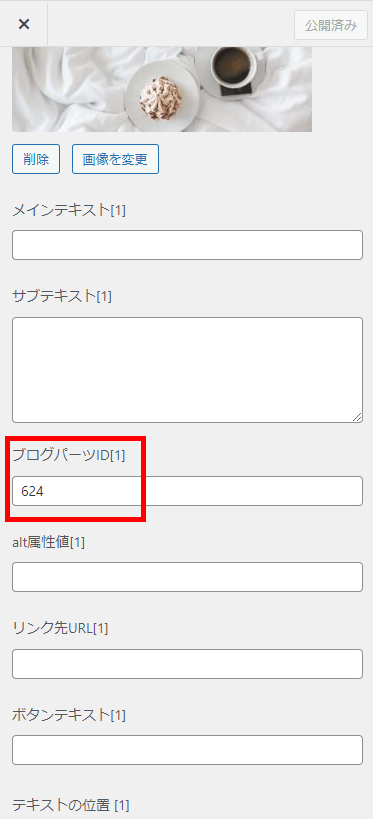
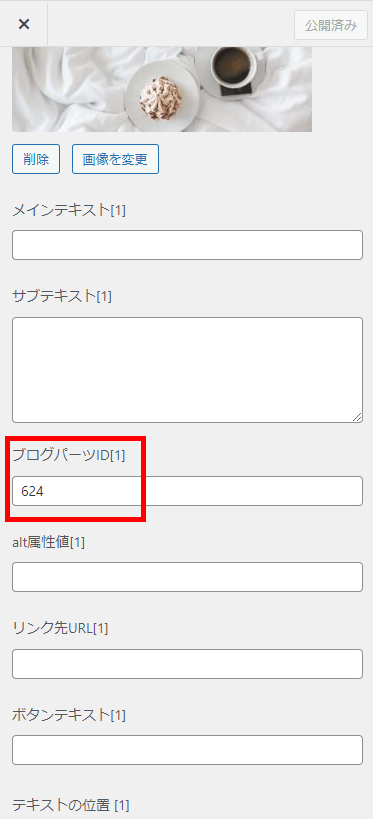
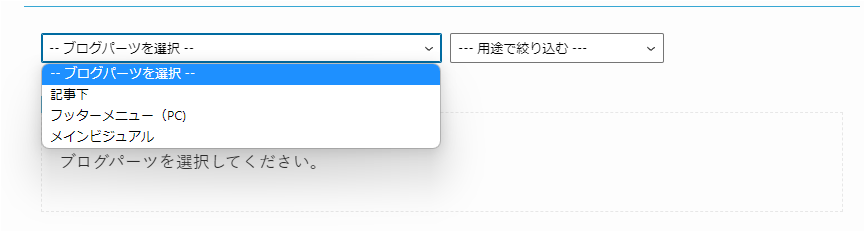
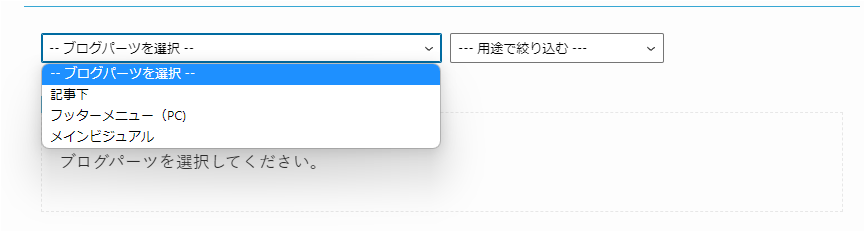
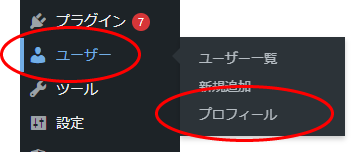
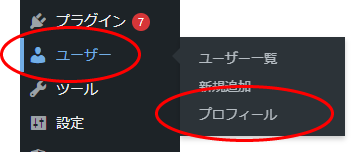
ã¾ãã¯ããã°ãã¼ããä½ã£ã¦ããã¾ãã




ã¨ããããå³ã®ãµã¤ããã¼ã®ãç¨éãã¯ç©ºæ¬ã§OKã§ãã



é常ã®ããã«ãããã¯ã¨ãã£ã¿ã使ãããããªã³ã¯ãè²¼ãäºãã§ãããï¼


ããã§ããã°ãã¼ããä½ãã¾ããï¼
ããã°ãã¼ãã®è¨ç½®
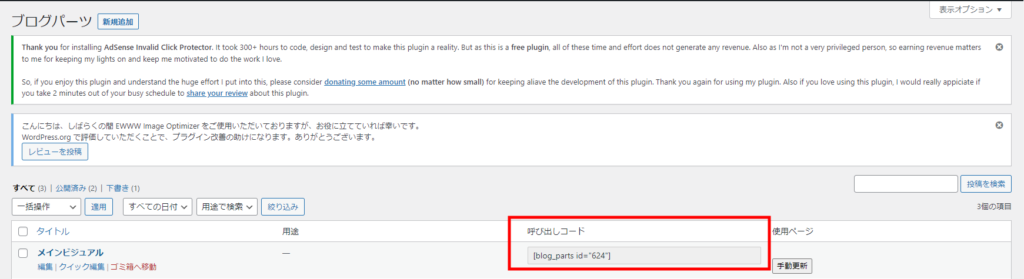
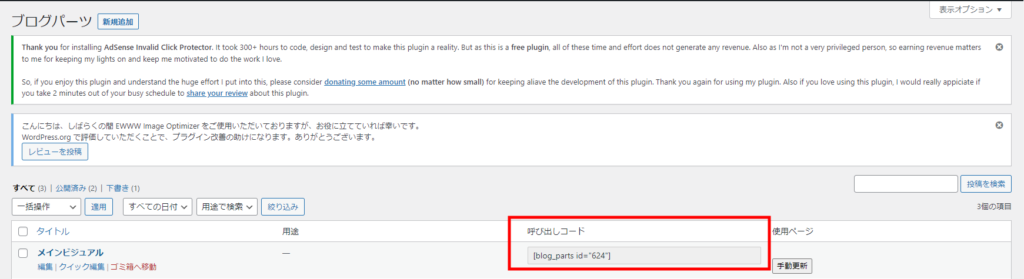
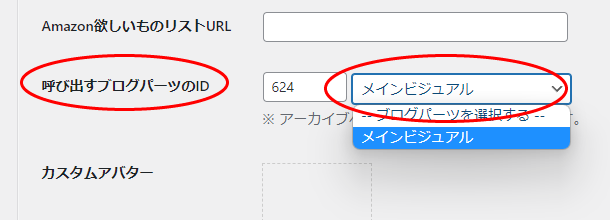
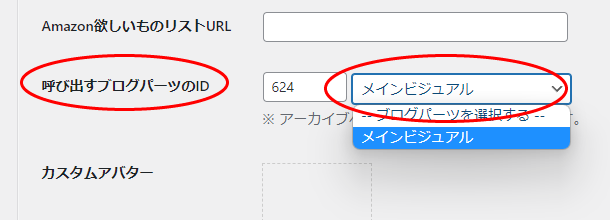
ã§ã¯ãããã°ãã¼ããä½ããã®ã§è¡¨ç¤ºãããå ´æã«è¨ç½®ãã¦ã¿ã¾ãããï¼
ã¡ã¤ã³ãã¸ã¥ã¢ã«ã«è¨ç½®ãã




ããã¯å¼ã³åºãã³ã¼ãã®æ°åã ãã§å¤§ä¸å¤«ã§ãã





ãã£ãããã ãã§ãããããªã¡ã¤ã³ãã¸ã¥ã¢ã«ãã§ãã¾ããï¼
è²ã
ã«ã¹ã¿ãã¤ãºãã¦ã¿ã¦ãã ãããï¼
ã¦ã£ã¸ã§ããã«è¨ç½®ãã




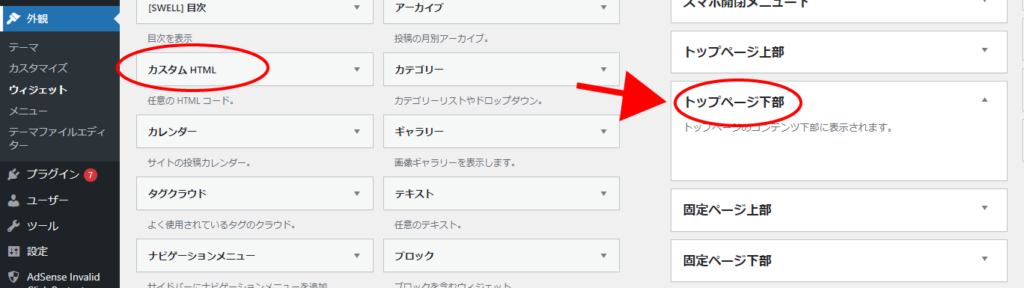
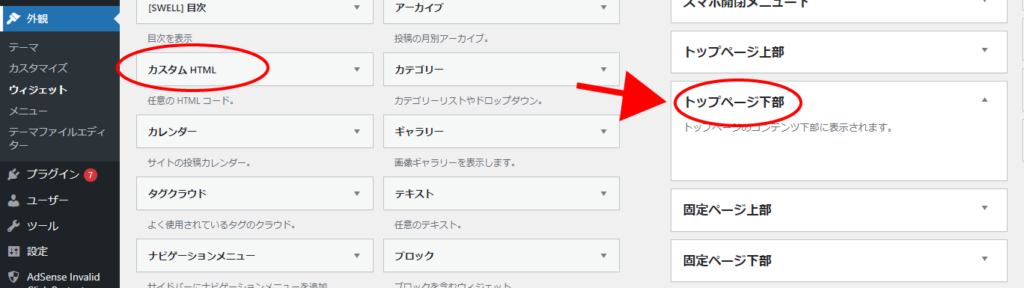
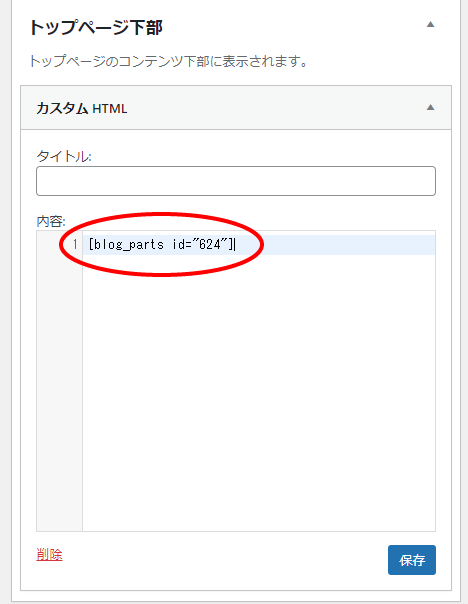
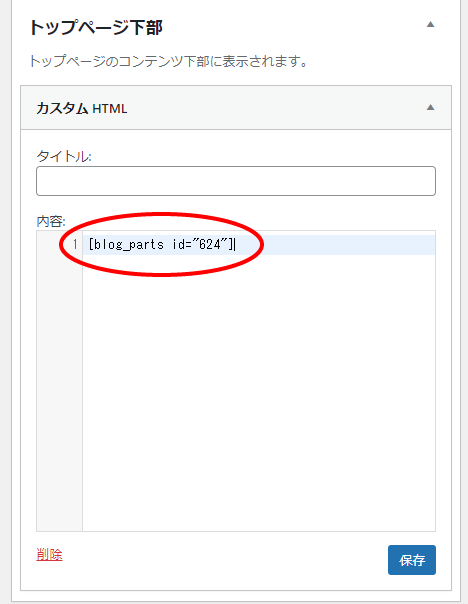
ä»åã¯ããããã¼ã¸ä¸é¨ã«å ¥ãã¾ã


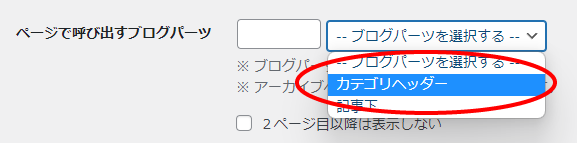
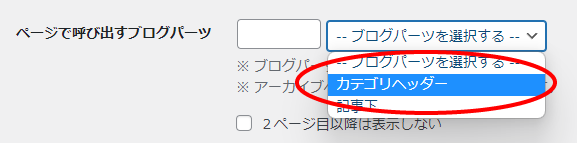
è¨äºå ã«è¨ç½®ãã




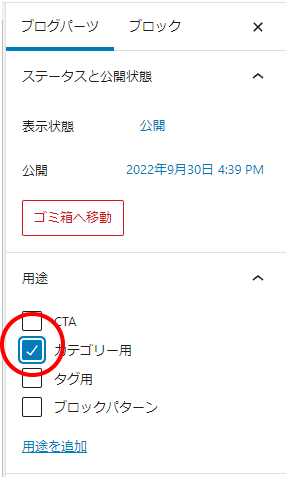
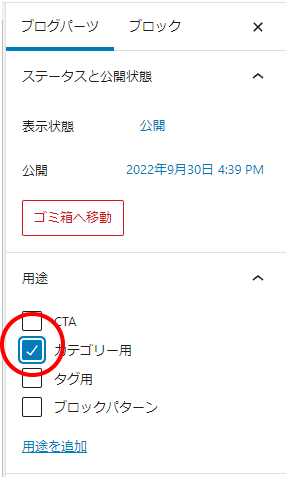
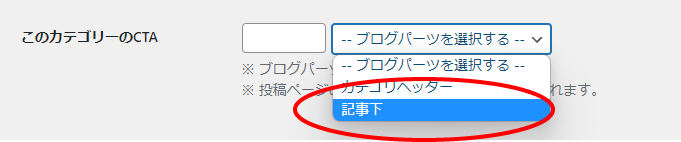
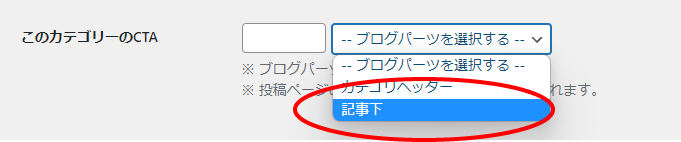
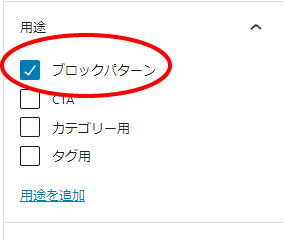
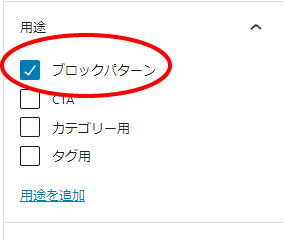
â»ããã°ãã¼ããä½ãéã«ç¨éã«ãã§ãã¯ãå ¥ãã¦ããå ´åã¯ãç¨éã§çµãè¾¼ããããé¸ã¶ãã¨ãå¯è½ã§ã
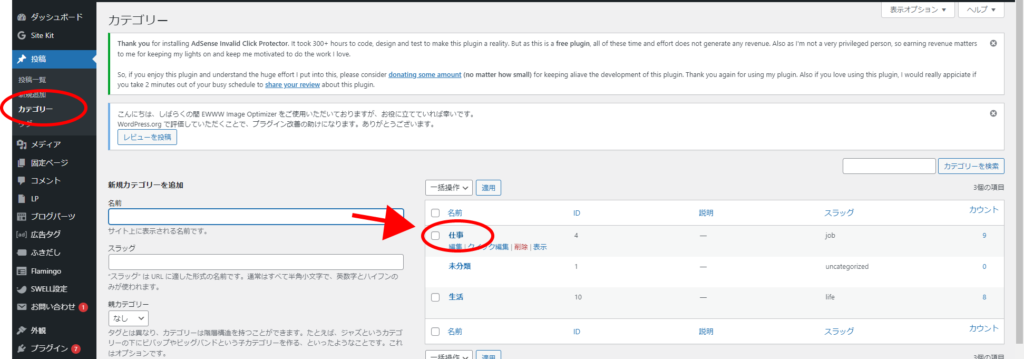
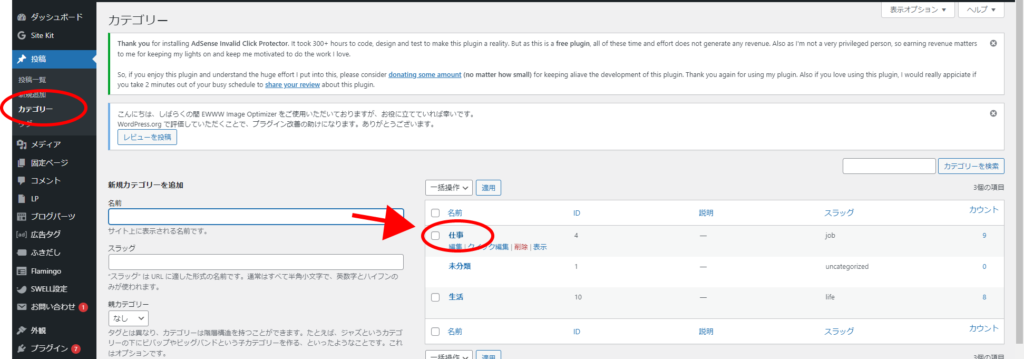
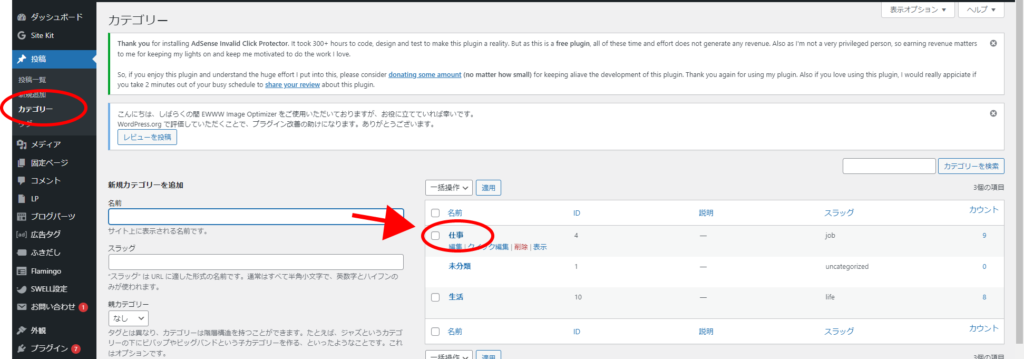
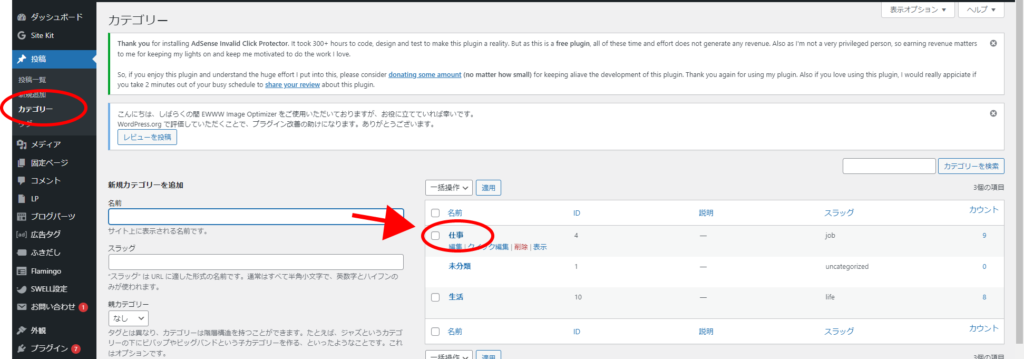
ã«ãã´ãªã¼ï¼ã¿ã°ï¼ãããã¼ã«è¨ç½®ãã
ã«ãã´ãªã¼ï¼ã¿ã°ï¼ãããã¼ã«è¨ç½®ããã¨ã«ãã´ãªã¼ï¼ã¿ã°ï¼ãã¼ã¸ã®è¨äºã®ä¸ã«ããã°ãã¼ãã表示ããã¾ãã
ã«ãã´ãªã¼ï¼ã¿ã°ï¼ã®æ¦è¦ãå ¥ãã¦ããããããããããåçãç»åãå ¥ãã¦ããããã«è£ 飾ãããã¨ãã§ãã¾ãã


â»ã¿ã°ãã¼ã¸ã®ãããã¼ã«ä½¿ãå ´åã¯ãã¿ã°ç¨ãã«ãã§ãã¯ãå ¥ãã


ã¿ã°ã®å ´åã¯ããã·ã¥ãã¼ãâãã¿ã°ããé¸ã¶


ã¿ã°ã®å ´åãåãã§ãã
CTAã«è¨ç½®ãã
CTAã¨ã¯èªè ã«è¡åãä¿ãã¨ããæå³ã§ãåºåããç¥ãããããã°ãã¼ãã§ä½ãè¨äºã®ä¸ã«è¡¨ç¤ºããããã¨ã§ããã®ã§å¹æçã«åºåãè²¼ããã¨ãã§ãã¾ãã
è¨äºå ã§ã®è¨ç½®ããã¦ã£ã¸ã§ããã§è¨ç½®ãã¦ãããã®ã§ãããã«ãã´ãªã¼ãã¨ã«ããã°ãã¼ããé¸ã¶ãã¨ãã§ããã®ã§ãã«ãã´ãªã¼ã«åã£ãåºåãè²¼ãã¨ãã«ä¾¿å©ã§ãã




ã¿ã°ã®å ´åã¯ããã·ã¥ãã¼ãâãã¿ã°ããé¸ã¶


ã¿ã°ã®å ´åãåãã§ãã
ãããã¯ãã¿ã¼ã³ã¨ãã¦ä½¿ã
ãã使ãçµã¿åããã®ãã¿ã¼ã³ãããã°ãã¼ãã«ç»é²ãã¦ãããã¨ã§ããã¤ã§ãè¨äºå ã§å¼ã³åºããã¨ãã§ãã¾ãã
ä»ã®ç¨éã¨éãã®ã¯å¼ã³åºããå¾ã«ç·¨éã§ããç¹ã§ãã
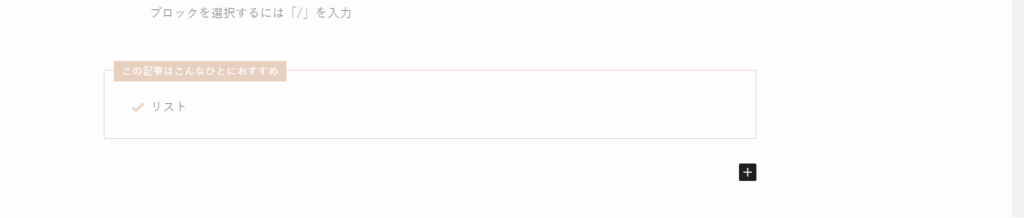
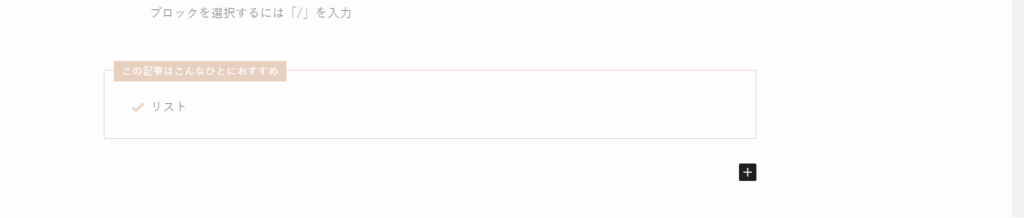
ãã¨ãã°ãç§ã®è¨äºã®åé ã«ãã使ã£ã¦ãããã®ãã¿ã¼ã³ã§ããã


ããã¯å ã¨ãªãããã°ãã¼ããä½ã£ã¦ãããè¨äºå ã§å¼ã³åºãã¦ããç·¨éãã¦ãã¾ãã
å ã¨ãªãããã°ãã¼ãã¯ä»¥ä¸ã®ããã«ä½ã£ã¦ããã¾ãã


ãã®ã¨ãããµã¤ããã¼ã®ãç¨éãã«ã¯ããããã¯ãã¿ã¼ã³ãã«ãã§ãã¯ãå ¥ãã¦ããã¾ãã


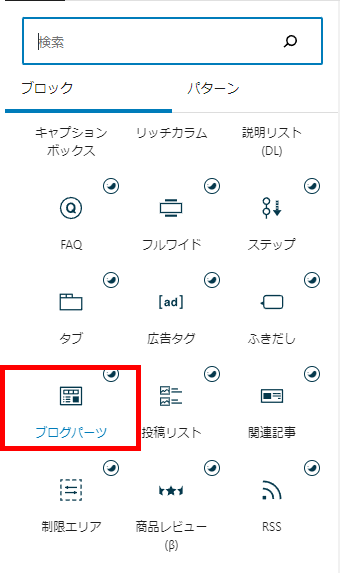
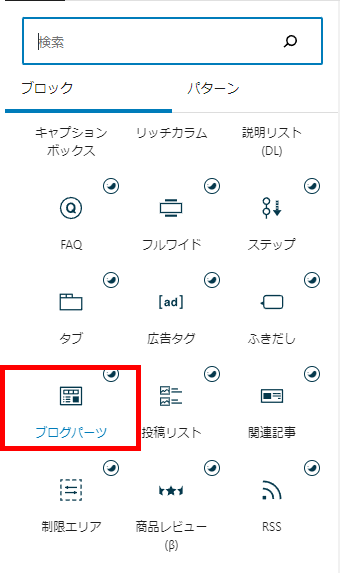
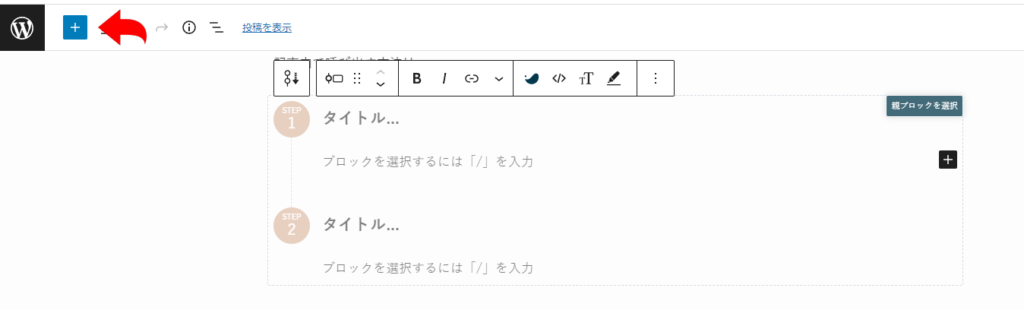
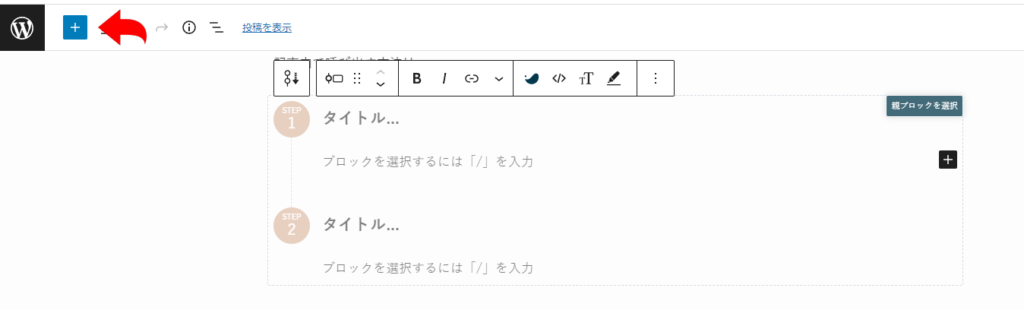
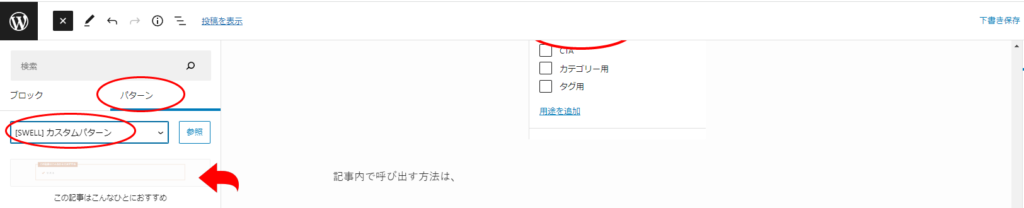
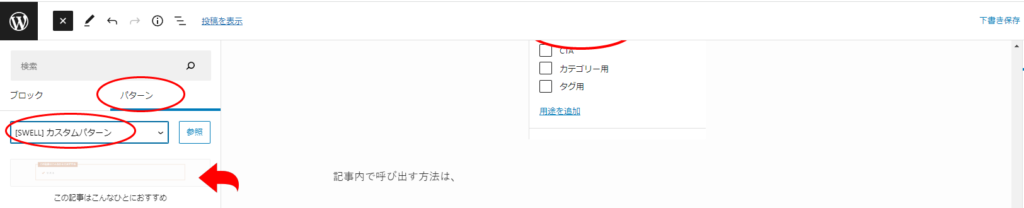
è¨äºå ã§å¼ã³åºãæ¹æ³ã¯ã


ä½ã£ã¦ãããããã°ãã¼ããé¸æ




èæ¸ã¢ã¼ã«ã¤ããã¼ã¸ã§ä½¿ã
ãã®æ©è½ã¯ãver. 2.5.9ã¢ãããã¼ãã§è¿½å ããã¾ããï¼




ã¾ã¨ãï¼ããã°ãã¼ãã¯æçã§ãã便å©æ©è½
ä»åã¯ããã°ãã¼ãã«ã¤ãã¦ãç´¹ä»ãã¾ããï¼
ããã°ãã¼ãã¯ä»ã«ã¯ãªãSWELLç¬èªã®ä¾¿å©æ©è½ã§ããã使ãæ¹ãããããæ¾ç½®ãã¦ããæ¹ãããã£ããããã¨æãã¾ãã
ã§ãããä¸åº¦ä½ã£ã¦ãããã¨ã§è²ã
ãªã¨ããã§ä½¿ãã¾ãããã®ã§æçã«ããªããå¹çããå·çããããã¨ãã§ãã¾ãã
ãã®æ©ä¼ã«ãã²ä½¿ã£ã¦ã¿ã¦ãã ãããï¼
SWELLé¢é£ã®è¨äºãã«ã¹ã¿ãã¤ãºæ¹æ³ãªã©ä»ã®è¨äºãã覧ãã ããï¼













ã³ã¡ã³ã