こんにちは!nicoです☺
SWELLにはおしゃれな装飾や、便利なブロックエディタが標準装備されていて初心者の方でも簡単にブログやホームページを作ることができますよね。
そのなかでもブログパーツというコンテンツを呼びだせる便利な機能があるのはご存じでしょうか?
知っていても使い方がわからなくて結局使っていない方も多いのではないでしょうか?
ブログパーツを使いこなすことができると、簡単におしゃれなホームページやブログを作ることができます。
今回は便利すぎる機能ブログパーツについて解説していきます!
- ブログパーツの使い方がわからない
- HPやブログをカスタマイズしておしゃれにしたい
- SWELLを使いこなしたい
- SWELLを検討している
最後まで読んでいただくとあなたもブログパーツを使いこなせるようになりますよ!
ブログパーツを使ってなにができるの?
ブログパーツを登録しておくと色々なところで呼び出せたり、使いまわしができたりととにかく便利なんです!
ブログパーツの主な使い方は以下の7つになります。
- メインビジュアル・・・メインビジュアルの上に表示させる
- ウィジェット・・・ウィジェット内で呼び出せる
- 通常記事内・・・記事内に呼び出せる
- カテゴリー(タグ)ヘッダー・・・カテゴリー(タグ)のヘッダーで呼び出せる
- CTA・・・CTAで表示させたい場合に呼び出せる
- ブロックパターン・・・編集可能なブロックの組み合わせ
- 著書アーカイブページ・・・プロフィールのページに表示させる

CTAとは読者の行動を促す意味で、記事下部の「この記事を書いた人」エリアの上あたりに表示されます
たとえば、私のブログ記事の最後にはふきだしとバナーを入れているのですが、これもブログパーツを作って使いまわししています。
↓この画像の部分です。


また、通常メインビジュアル上には文字しか入れられませんが、下の画像のように、ブログパーツを使うことでロゴをメインビジュアルの上に乗せることができ、ワンランク上のトップページを作ることができます!





すべて使う必要はないと思いますが、用途に合わせて使ってみてくださいね!
ちなみにロゴはcanvaで作っています。無料で使えますよ!
ブログパーツの作り方
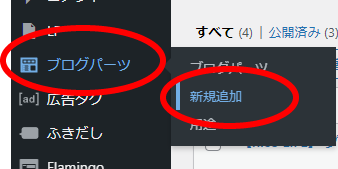
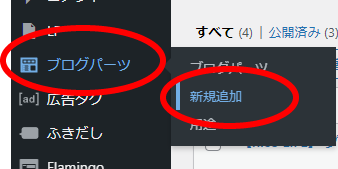
まずはブログパーツを作っていきます。




とりあえず右のサイドバーの「用途」は空欄でOKです。



通常のようにブロックエディタも使えるし、リンクを貼る事もできるよ!


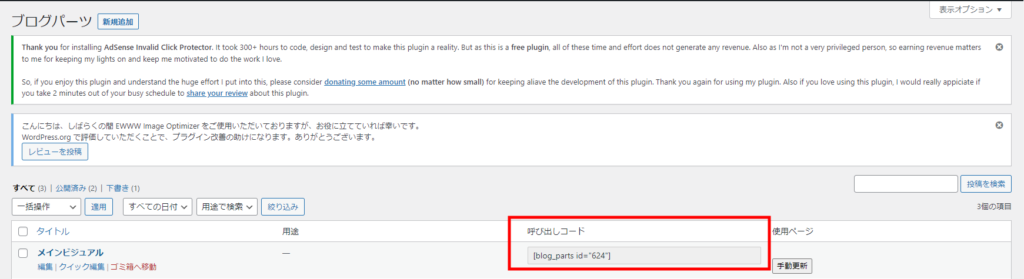
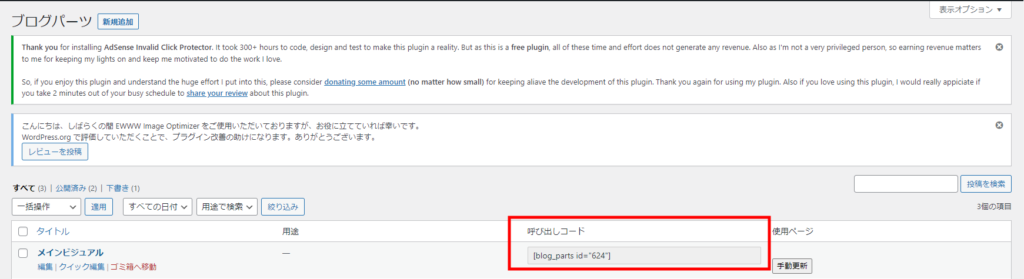
これでブログパーツが作れました!
ブログパーツの設置
では、ブログパーツが作れたので表示したい場所に設置してみましょう!
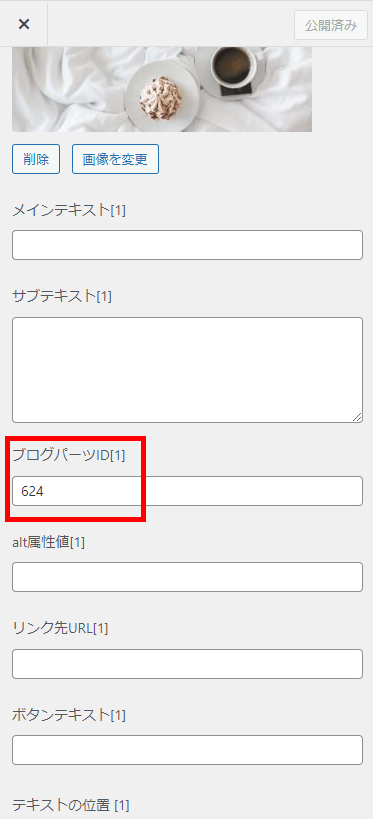
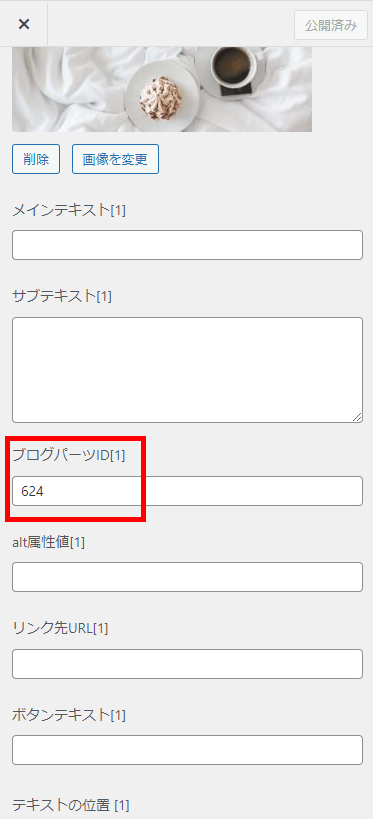
メインビジュアルに設置する




ここは呼び出しコードの数字だけで大丈夫です。





たったこれだけでおしゃれなメインビジュアルができました!
色々カスタマイズしてみてくださいね!
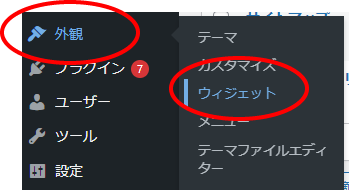
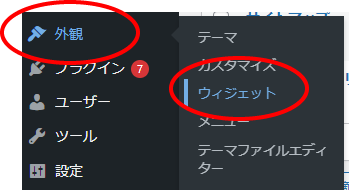
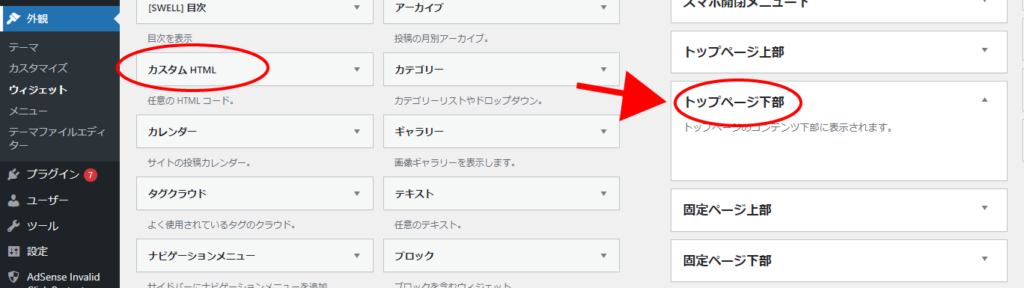
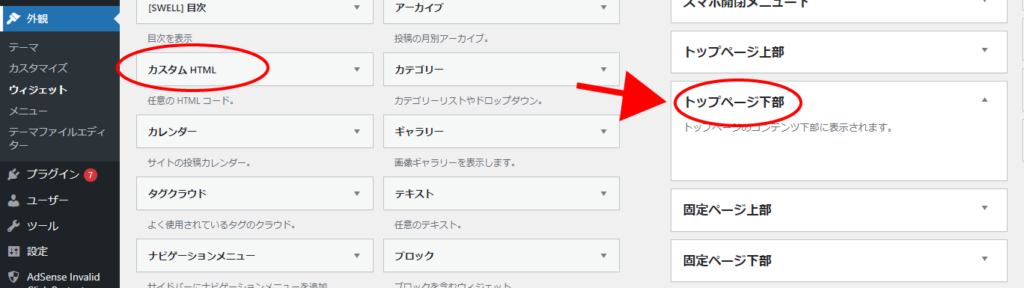
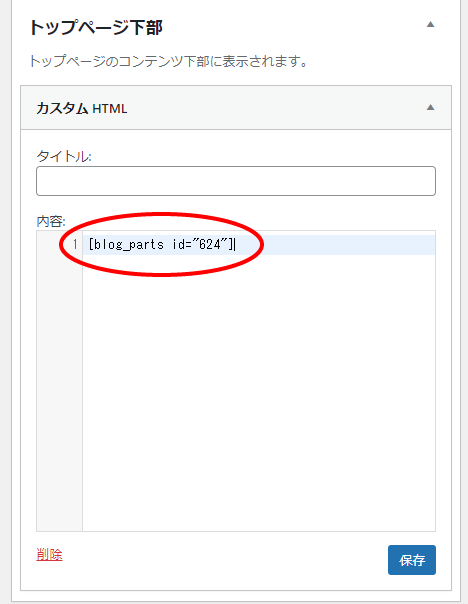
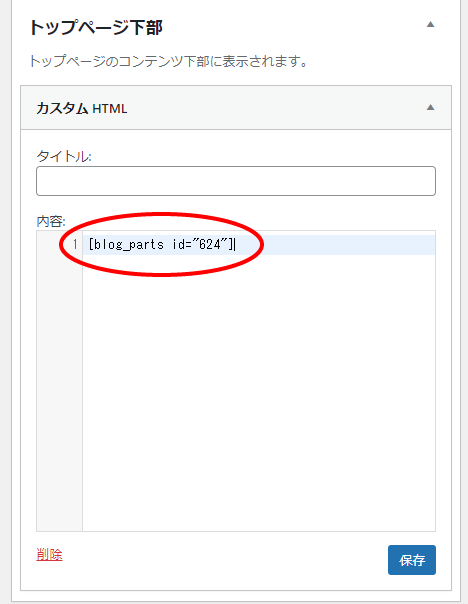
ウィジェットに設置する




今回はトップページ下部に入れます


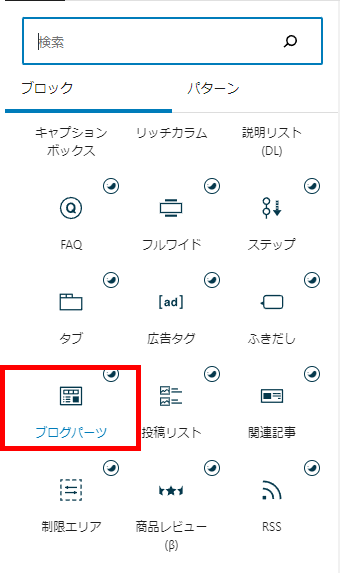
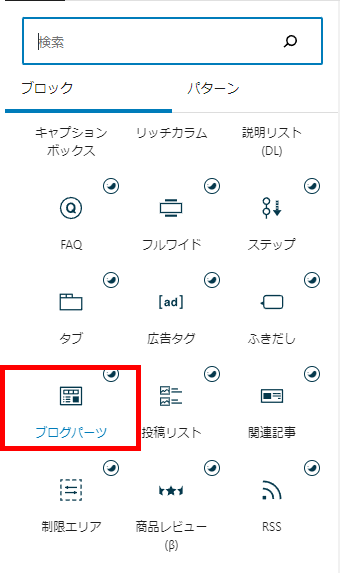
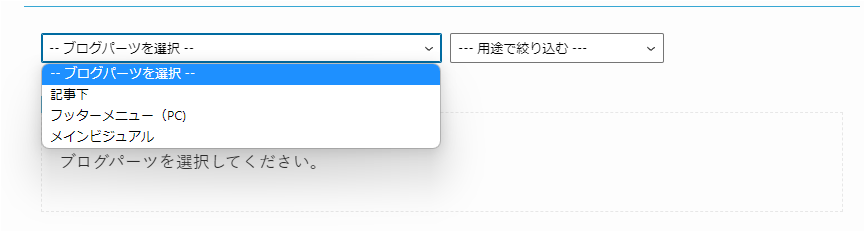
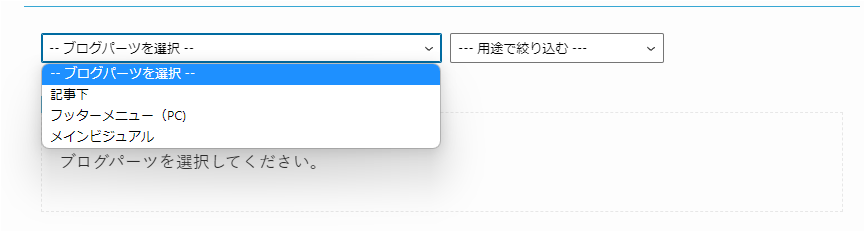
記事内に設置する




※ブログパーツを作る際に用途にチェックを入れている場合は「用途で絞り込む」から選ぶことも可能です
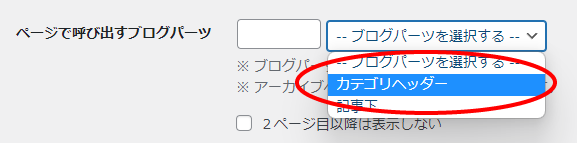
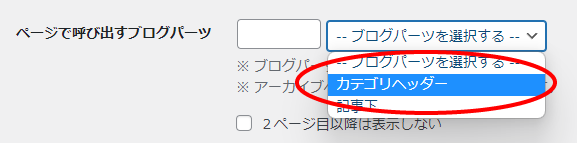
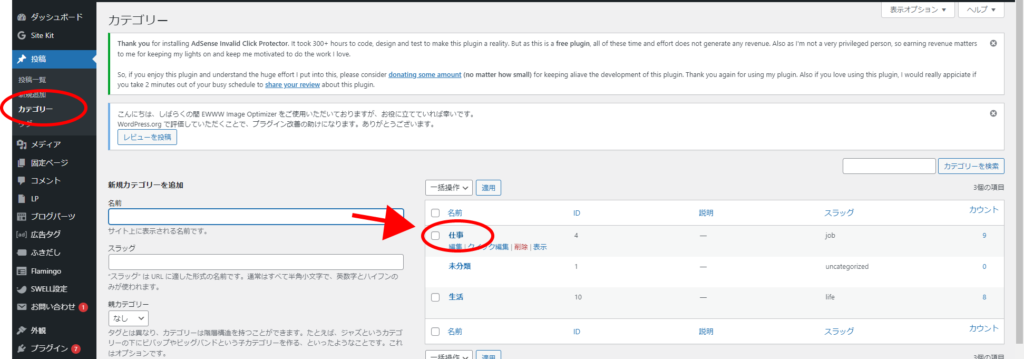
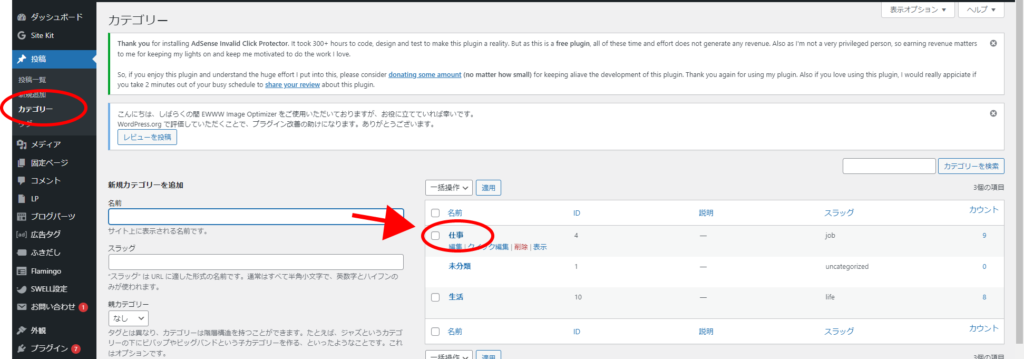
カテゴリー(タグ)ヘッダーに設置する
カテゴリー(タグ)ヘッダーに設置するとカテゴリー(タグ)ページの記事の上にブログパーツが表示されます。
カテゴリー(タグ)の概要を入れてわかりやすくしたり、写真や画像を入れておしゃれに装飾することができます。


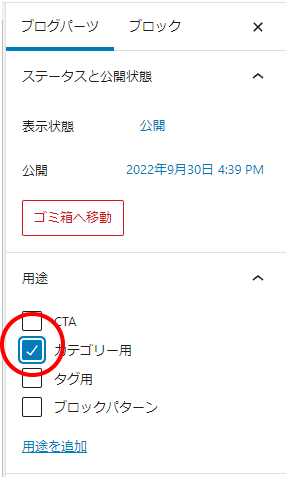
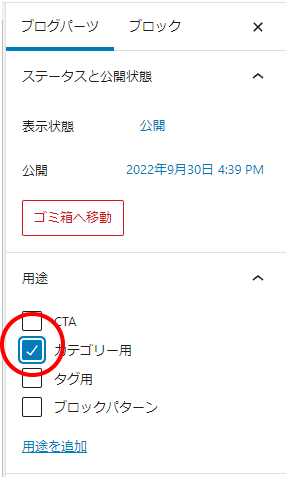
※タグページのヘッダーに使う場合は「タグ用」にチェックを入れる


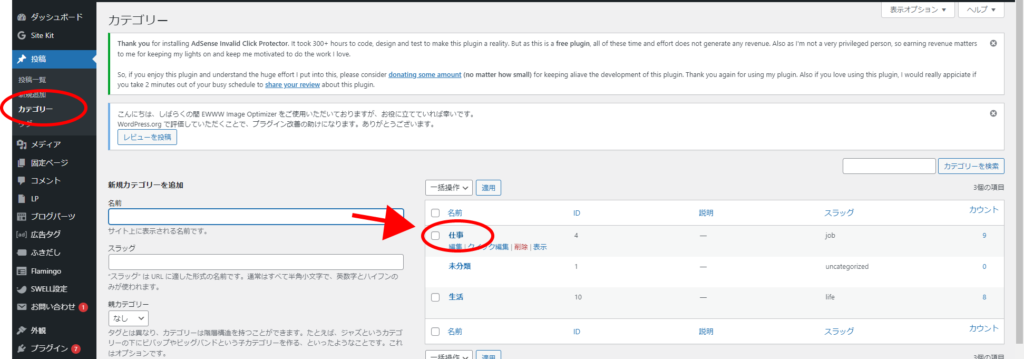
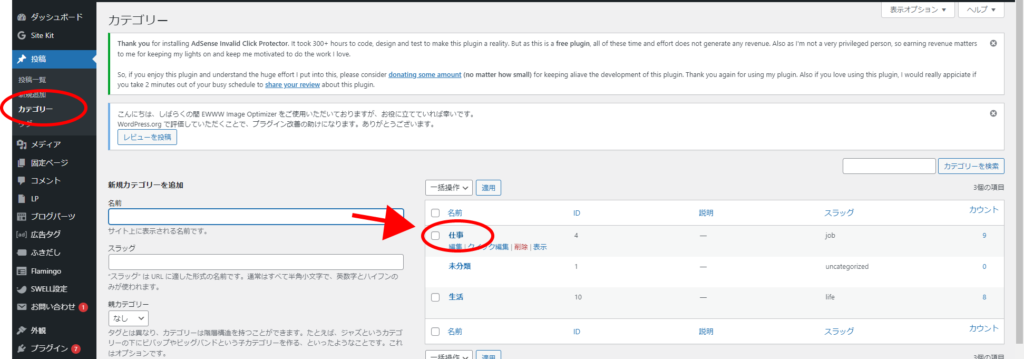
タグの場合はダッシュボード→「タグ」を選ぶ


タグの場合も同じです。
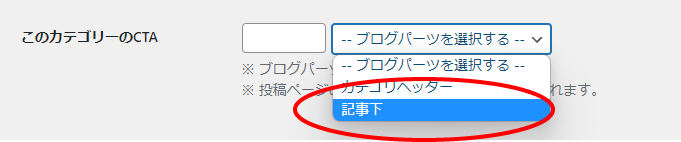
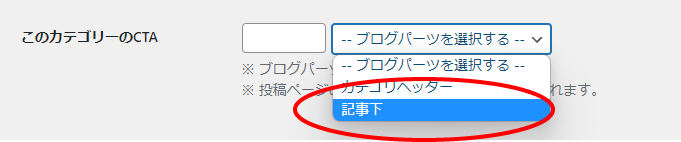
CTAに設置する
CTAとは読者に行動を促すという意味で、広告やお知らせをブログパーツで作り記事の下に表示させることできるので効果的に広告を貼ることができます。
記事内での設置や、ウィジェットで設置してもいいのですが、カテゴリーごとにブログパーツを選ぶことができるので、カテゴリーに合った広告を貼るときに便利です。




タグの場合はダッシュボード→「タグ」を選ぶ


タグの場合も同じです。
ブロックパターンとして使う
よく使う組み合わせのパターンをブログパーツに登録しておくことで、いつでも記事内で呼び出すことができます。
他の用途と違うのは呼び出した後に編集できる点です。
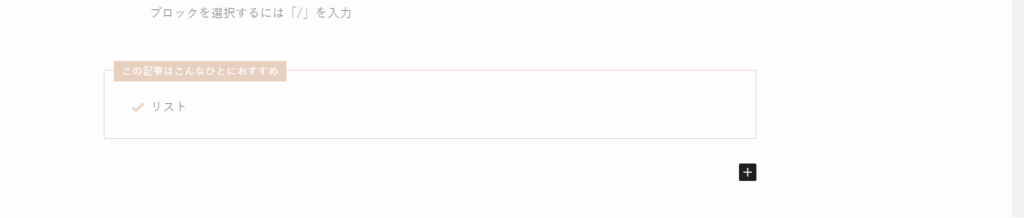
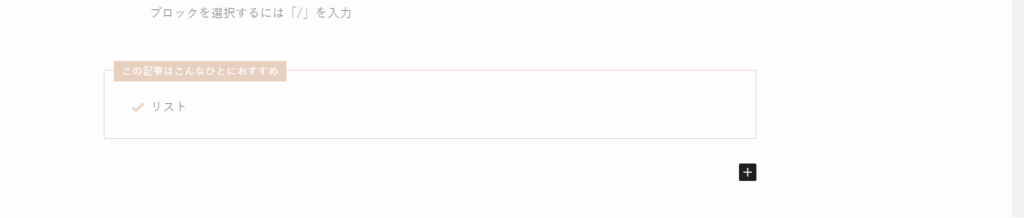
たとえば、私の記事の冒頭によく使っているこのパターンですが、


これは元となるブログパーツを作っておき、記事内で呼び出してから編集しています。
元となるブログパーツは以下のように作っておきます。


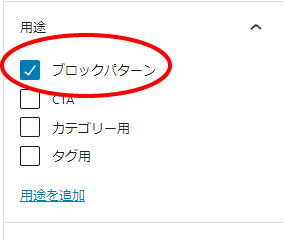
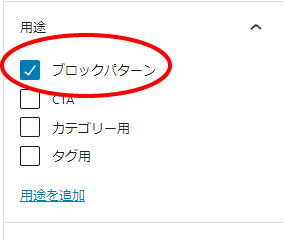
このとき、サイドバーの「用途」には「ブロックパターン」にチェックを入れておきます。


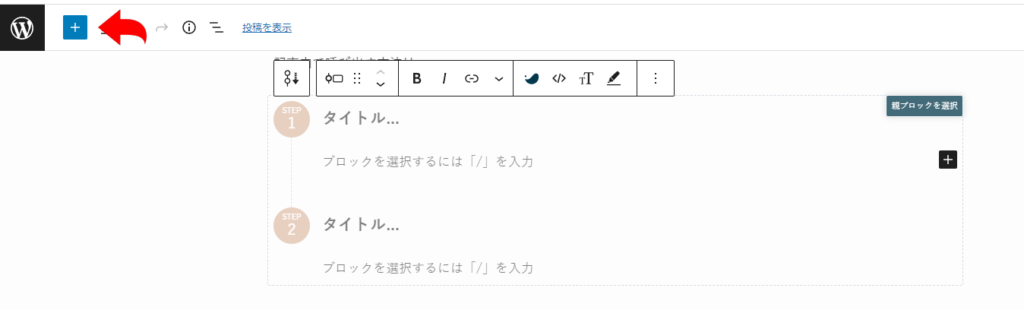
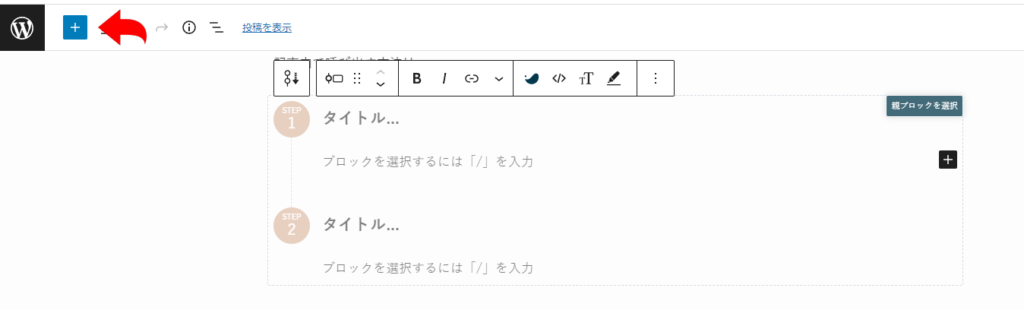
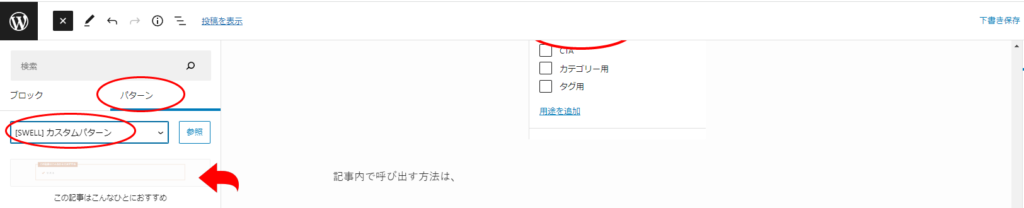
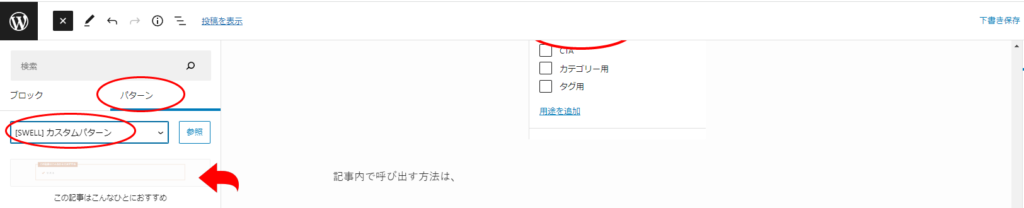
記事内で呼び出す方法は、


作っておいたブログパーツを選択




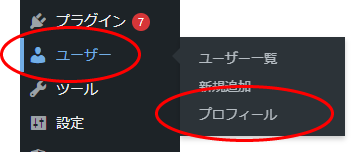
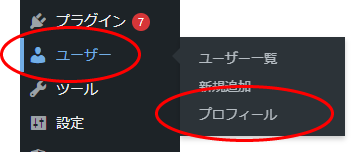
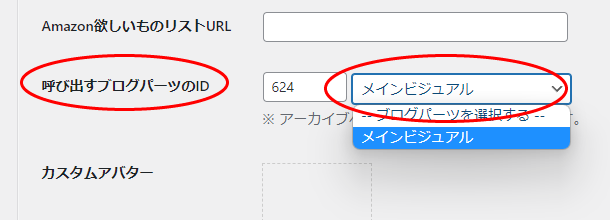
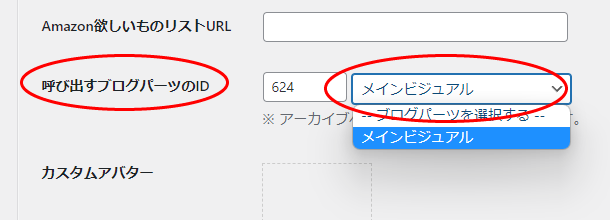
著書アーカイブページで使う
この機能は、ver. 2.5.9アップデートで追加されました!




まとめ:ブログパーツは時短できる便利機能
今回はブログパーツについてご紹介しました!
ブログパーツは他にはないSWELL独自の便利機能ですが、使い方がわからず放置している方もいらっしゃるかと思います。
ですが、一度作っておくことで色々なところで使いまわせるので時短にもなり、効率よく執筆をすることができます。
この機会にぜひ使ってみてくださいね!
SWELL関連の記事やカスタマイズ方法など他の記事もご覧ください!













コメント