ããã«ã¡ã¯ï¼nicoã§ãâº
ç»åãæåã«åããã¤ãã¦ç®ç«ãããããããããã«ããããã©ãJavaScriptãjQueryãªãã¦ä½¿ããªãã»ã»ã»ã
ãããªæ©ã¿ã¯ããã¾ãããï¼
ä»åã¯Webã®ç¥èããªãã¦ãç°¡åã«ç»åãæåã«åããä»ãããããã©ã°ã¤ã³ãBlocks Animation: CSS Animations for Gutenberg Blocksãã®ä½¿ãæ¹ãç´¹ä»ãã¾ãã
ãããªæãã§æåãç»åãåãã¾ãã
â»å ã«åãã¦ãã¾ã£ã¦ããå ´åã¯ãªãã¼ããã¦ã¿ã¦ãã ãããã
ãã®ãã©ã°ã¤ã³ã使ãã°ã¨ã¦ãç°¡åã«ãããä½ã£ããããªããã°ãããã¼ã ãã¼ã¸ãä½ããã¨ãã§ããã®ã§ãã²æå¾ã¾ã§èªãã§ãã ãããï¼
- ç°¡åã«ç»åã«åããã¤ããã
- JavaScriptãjQueryã®ç¥èããªã
- ããã®ãããªããã°ããã¼ã ãã¼ã¸ãä½ããã
- ããã°ã«ã¡ãªããªãã¤ããã
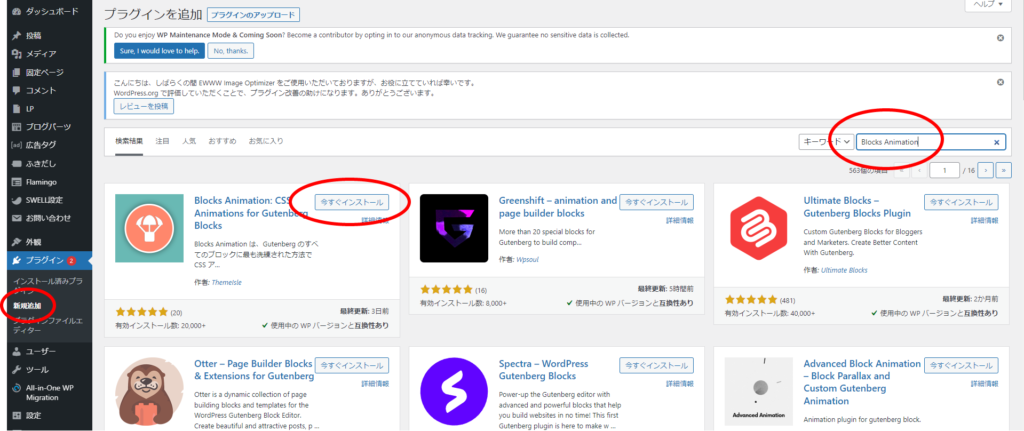
ãã©ã°ã¤ã³ãBlocks Animationããã¤ã³ã¹ãã¼ã«ãã

- ããã·ã¥ãã¼ãããã©ã°ã¤ã³ã
- ãæ°è¦è¿½å ã
- ãã¼ã¯ã¼ãã«ãBlocks Animationããå ¥ãã¦æ¤ç´¢
- âãã®ãã©ã°ã¤ã³ãã¤ã³ã¹ãã¼ã«ãã

ãã©ã°ã¤ã³ããæå¹ãã«ãã
ã¢ãã¡ã¼ã·ã§ã³ãå®è£ ãã

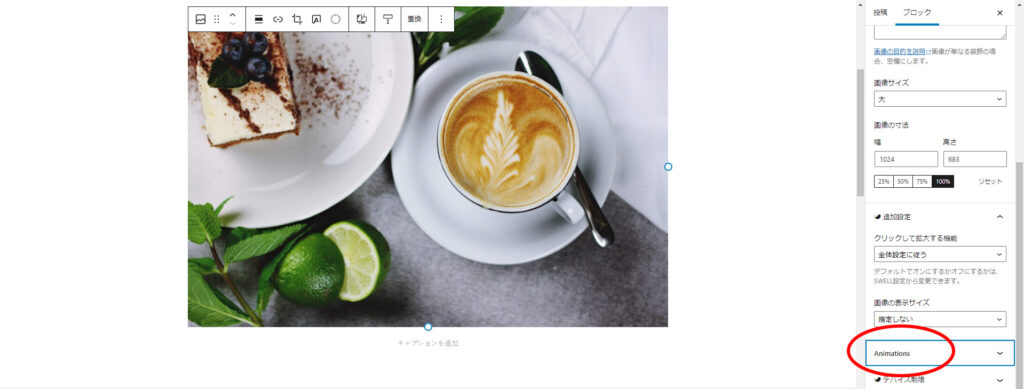
ä»åã¯ç»åã«åããä»ãã¾ãã
å³ä¸ã«ãããAnimationsããã¯ãªãã¯

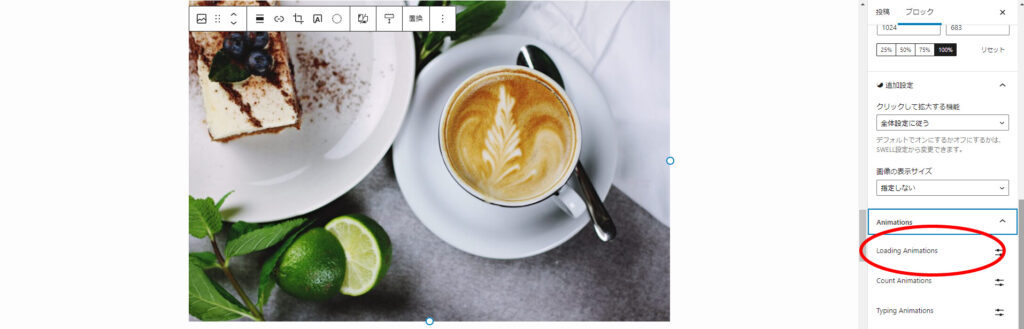
ä¸çªä¸ã®ãLoading Animationsããã¯ãªãã¯

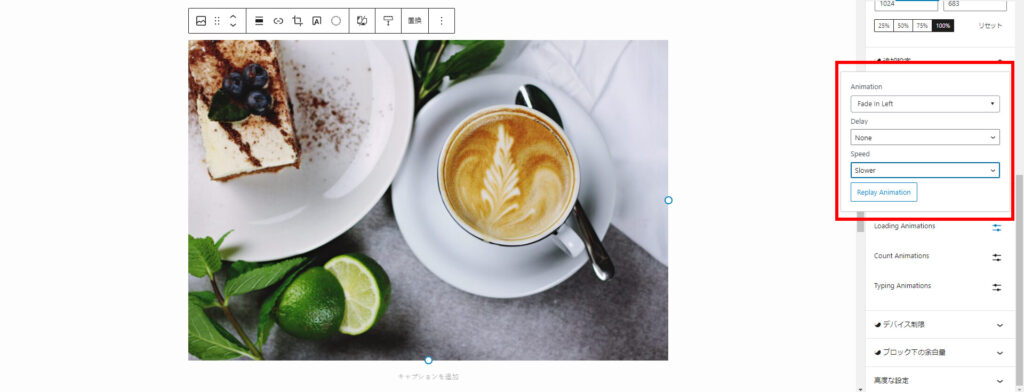
好ããªåããã¤ããã
- Animationã»ã»ã»åãã®ç¨®é¡
- Delayã»ã»ã»ãã®å ´æã表示ããã¦ããåãã¾ã§ã®æé
- Speedã»ã»ã»ã¢ãã¡ã¼ã·ã§ã³ã®éã
â»ãDelayãã¨ãSpeedãã¯ãAnimationããé¸ã¶ã¨è¡¨ç¤ºããã¾ãã
ä¸çªä¸ã®ãã¿ã³ãReplay Animationããã¯ãªãã¯ããã¨ã©ã®ãããªåãã«ãªãã確èªãããã¨ãã§ãã¾ãã

â»å ã«åãã¦ãã¾ã£ã¦ããå ´åã¯ãªãã¼ããã¦ã¿ã¦ãã ãããã
ã¡ãªã¿ã«ãã®ç»åã¯
- Animationã»ã»ã»Fade in left
- Delayã»ã»ã»None
- Speedã»ã»ã»Slower
ã«è¨å®ãã¦ãã¾ãã
ãå¿ç¨ãåããã¦ãããããã¯ãä¸ã¤ã«ãã¦ã¢ãã¡ã¼ã·ã§ã³ãå®è£ ãã
ãã¨ãã°ãæç« ã®ä¸è¡ãã¤ã®ãããã¯ã«ã¢ãã¡ã¼ã·ã§ã³ãå®è£ ããã¨åãããã©ãã©ã«ãªã£ã¦ãã¾ããã¨ãããã¾ãã
ãããªã¨ãã¯ã¢ãã¡ã¼ã·ã§ã³ãå®è£ ãããç®æãã¾ã¨ãã¦ä¸ã¤ã«ããåããã¤ãã¾ãããã

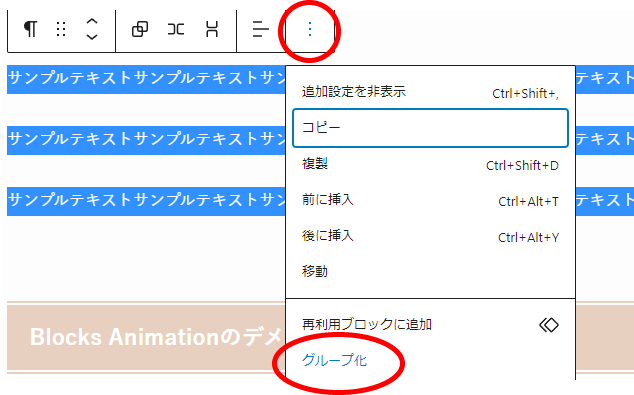
â ã¾ã¨ããããããã¯ããã¹ã¦é¸æããä¸çªå³ã®![]() ãã¯ãªãã¯ã
ãã¯ãªãã¯ã
â¡ãã°ã«ã¼ãåããã¯ãªãã¯

ããã§ä¸ã¤ã®ã°ã«ã¼ãã«ãªãã¾ããã

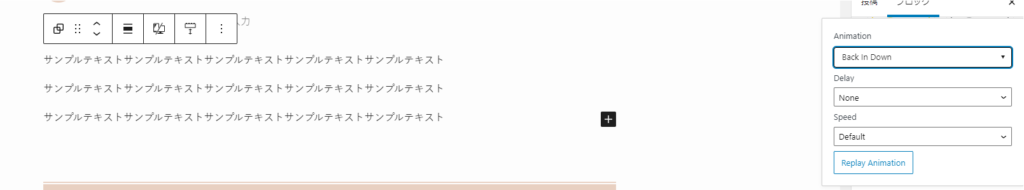
ããã»ã©ã®ããã«ã¢ãã¡ã¼ã·ã§ã³ãã«ã¹ã¿ãã¤ãºãã¾ãã
ä¸ã®ããã«æåãã¾ã¨ãã¦åãã¦ããã°æåã§ãï¼
ãµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ã
ãµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ã
ãµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ããµã³ãã«ããã¹ã
â»å ã«åãã¦ãã¾ã£ã¦ããå ´åã¯ãªãã¼ããã¦ã¿ã¦ãã ãããã
Blocks Animationã®ãã¡ãªãã
Blocks Animationã¯ç°¡åã«ç»åãæåã«åããä»ãããã便å©ãªåé¢ããã¡ãªãããããã¾ãã
ããã¯ããããã¯ãã¨ã«ãã使ããªããã¨ã§ãã
ãã¨ãã°ãæç« ã®ä¸é¨ã«ã ãåããä»ããã¨ãããã¨ã¯ä¸å¯è½ã§ãã
ããããããã®ã§ããã°ããã¯ãJavaScriptãjQueryã®ç¥èãå¿
è¦ã¨ãªãã¾ãã
ã¾ãããã©ã°ã¤ã³å ±éã§è¨ãããã¨ã§ãããã©ã°ã¤ã³ãå ¥ããããã¨ãµã¤ãèªä½ãéããªã£ããããã©ã°ã¤ã³å士ã®ç¸æ§ãæªãã¨ãã°ãèµ·ããããããã¨ãããã®ã§ãã©ã°ã¤ã³ã使ç¨ããå ´åã¯ããèãã¦ä½¿ãããã«ãã¾ãããã
ã¾ã¨ã
ãããã§ãããï¼
å®ã¯ã¯ã¼ããã¬ã¹ã¯é£ããç¥èããªãã¦ãããããªãããããªã¢ãã¡ã¼ã·ã§ã³ãã¤ãããã¨ãã§ãã¾ãã
ãã²è©¦ãã¦ã¿ã¦ãã ãããï¼

ä»ã«ãã¦ã§ããã¶ã¤ã³ã«é¢ããè¨äºãæ¸ãã¦ãã¾ãã
åèã«ãã¦ããã ããã°å¬ããã§ãï¼


ãã®ããã°ã¯SWELLã§ä½ã£ã¦ãã¾ã










ã³ã¡ã³ã